きこえない海をリデザインしました。
2013.04.06.

前回のリニューアルでスマホやタブレットに対応させてみたのですが、wordpressのテーマ作成の勉強も兼ねてまたまた当サイトのリデザインを行いました。
[adsense]
今回のテーマ
- 流行しているフラットデザインを取り入れる
- jQueryを前回よりも利用する
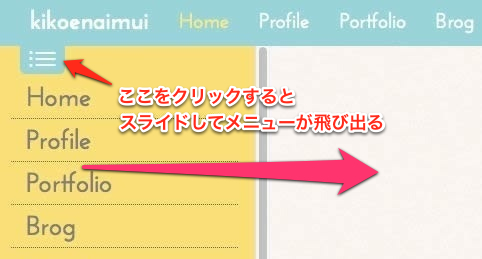
- スライドメニューを実装する
やってみて思ったこと
フラットデザイン

まずフラットデザインというのは2013年のweデザインのトレンドとも言われているもので、windows8のUIで有名になりました。
基本的にはレスポンシブレイアウトを考えて様々なデバイスに対応させる為にあえて画面の作りこみを控え、主に配色でデザイン性をもたせることみたいです。
今回は色数を多めに使ったのですが、もっと少ない色数でまとめるのも面白いような気がしました。
とはいえこれからスマホやタブレットの技術などが向上していくことを考えるとまた作り込みを重視するような風潮にはなっていきそうな気がしています。
jQuery

wordpressでjQueryを使うのは前回少しややこしかったのですが慣れて来ました。
簡単なコードだけ自分で書いてみたのですがまだまだです。
jQueryはちゃんと書けるようになりたいところです。
スライドメニュー

有名なサイトなどでも最近見かけるようになったスライド式のメニューバーを今回実装してみました。
思ったより簡単に設置はできたのですが動作はちょっと不安があります。特にandroidでちょっと怖いところありますね。



