メモ:illustratorでマルチカラーの斜めボーダーを作る。
2012.12.27.

illustratorで斜めのボーダーを作るとなるとパターンを使う方法が浮かびますが、今回はパスを等間隔で増やして斜線にします。それをごにょごにょといじってあんまりスマートではない方法でマルチカラーにします。ですが自由度は高いと個人的に思いました。
[adsense]
1、直線ツールでラインを一本引きます。
角度にこだわりたい方はshiftキーを押しながら直線を水平に引いて、その線を回転ツールで任意の角度で傾けます。(↓は40°にしました。)
2、1で引いた直線を左上に持っていきます。

3、2で左上に配置した直線をコピー&ペーストして右下に配置する
ここで配置した二本の線の間に等間隔で斜線をこれから敷き詰めます。ちなみに言わずもがなですがコピーはcommand+cでペーストはcommand+vです。
4、ブレンドを使います。
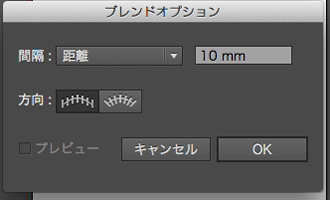
ツールボックスの「ブレンドツール」をダブルクリック。間隔を「距離」に変更。間隔は10mmにしましたが、任意で変更してみてください。

5、等間隔の斜線を出します。
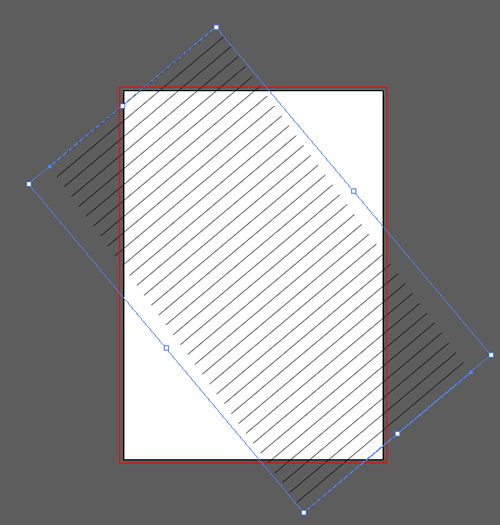
ブレンドツールが有効になっているポインタで左上と右下に配置した直線を順番に選択。これで二本の線の間に直線が等間隔で現れます。線の長さを伸ばしたい場合は選択ツールでオブジェクトをクリック。ポイントを引っ張ると伸びます。

6、斜線を個別に選択可能にする。
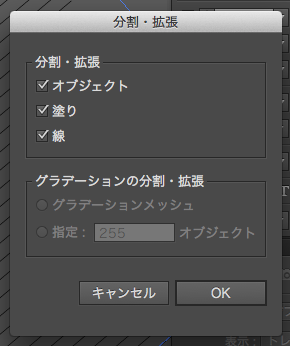
このままだと全部の線が合体している状態なのでマルチカラーにできません。そこで斜線のオブジェクトを選択した状態で「オブジェクト」<「分割・拡張」で線の部分をチェックしてOKにします。するとすべての線がグループ化された状態になります。あとは「ダイレクト選択ツール」で選択できるようになります。

7、仕上げ
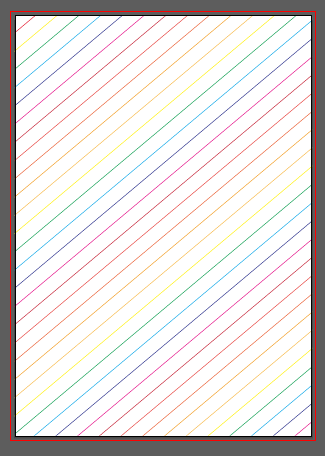
あとは任意のカラーで色付けしてください。線の幅は線のパネルで変更してください。はみ出ている線が気になる場合はクリッピングマスクを使ってみてください。
以上です。ここで作ったものをパターンに登録してもいいですね。



